vue 抖音盲盒抽奖(抖音盲盒抽奖视频)
海报
稀土掘金正在面向全国举办“首届编程挑战赛”[1],这是展示自己作品的好机会,详情见文后。
小游戏《羊了个羊》[2]最近非常火爆,引发了全民关注,抖音和微博都有几十亿的查看量。

它的开发难度,其实一点不高,主要游戏逻辑都在前端,用的是普通的网页开发技术。如此简单的实现,却取得了这样巨大的反响,堪称奇迹。

本文就介绍这个游戏怎么实现。只用 HTML + CSS + JS 做出一个简单版本,根本不需要后端。
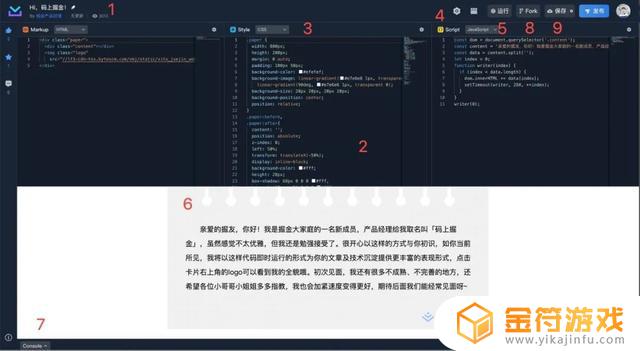
最后的成品会放到“码上掘金” code.juejin.cn[3],那是一个网页的代码开发环境,可以分享运行结果,跟国外的 CodePen 差不多。

对于不了解的读者,我先简单说一下,《羊了个羊》是怎么回事。
本质上,它就是传统的“消消乐”游戏(下图),同种花色的方块连到一起,可以消除,消除所有方块,就过关了。

《羊了个羊》在形式上借鉴了国外的《消麻将》游戏(下图),采用堆叠式消除。

不同之处在于,它有一个槽位栏,存放取下的卡片(下图)。只要槽位栏里面,连续三张卡片花色相同,就能消除,也就是所谓的“三消”。

你仔细一想,网页实现的核心逻辑,其实只有两步。
第一步,网页划出一个区域,将所有卡片在这个区域堆成四层。每一层的卡片位置和花色分布,可以用随机数控制。
第二步,每一层的没有被遮挡的卡片可以移动。它们只要被点击,就从卡片区移动到槽位栏。

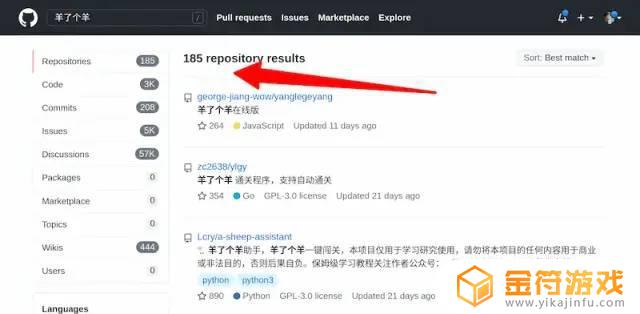
那么,下面就来实现这两步。我原想自己写,但在 GitHub 搜了一下“羊了个羊”,返回了近两百个结果,什么样的代码都有。

他们实现得比我完善,效果更好,所以我选了一个仓库 chenxch/xlegex[4],就用他的代码演示。
这个仓库使用 vue3 + TypeScript,源码加起来不到1000行。核心逻辑就是上面的两点,下面介绍一些关键的实现细节。
首先,每张卡片是一个实例对象,TypeScript 类型描述如下。

从上图看到,每张卡片有如下属性。
•id:卡片编号。•type:卡片种类,相同种类的卡片可消除。•state:卡片状态,是否已经点击或已经消除。•zIndex:卡片在哪一层。•index:该层的卡片编号。•row:卡片所在的行。•column:卡片所在的列。•top:卡片距离堆叠区左上角的垂直距离。•left:卡片距离堆叠区左上角的水平距离。
熟悉 CSS 的同学,看到里面的zIndex、top、left这些属性名,可能已经想到了,作者使用“绝对定位 + zIndex”实现卡片的定位。
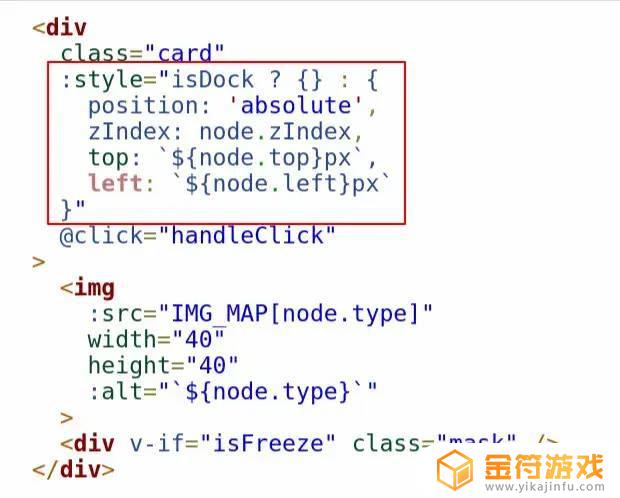
定位逻辑就在卡片组件的代码里面,只有几行。

上面代码中,红框部分就是定位逻辑,设置每张卡片的坐标,以及在第几层。
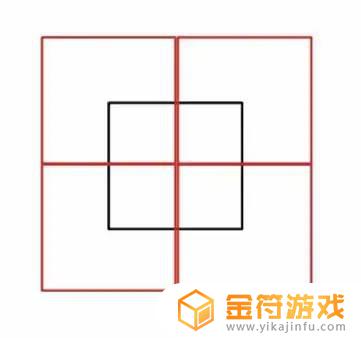
注意,上一层卡片的顶点要落在下一层卡片的中心点,从而可以露出下面的图案。

上面示意图中,黑色方块代表下一层的卡片,以它的中心点为基点,上一层可以放四张卡片,以红框表示。
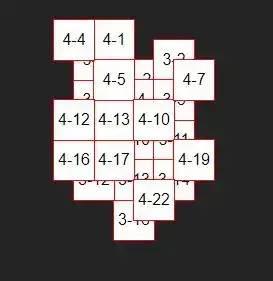
最后得到的堆叠效果,就是下图。

图片替换以后,UI 就基本完成了。

最后,为每张图片加上 click 事件处理函数(点击后移动到卡片槽),游戏的核心逻辑就差不多了。
更详细的源码解读,可以参考作者自己的文章[5],并试玩 Demo[6]。

但是,他的实现还不是最简单的,这里还有一个更简单的实现[7]。

这个实现的页面源码[8]只有一个脚本,甚至不需要编译。(如果“码上掘金”页面是白屏,点击右上角的“运行”按钮。)
《羊了个羊》就介绍到这里,不过本文还没结束。
我的目的是抛砖引玉,向大家展示简单的 HTML + CSS + JS 代码,就可以做出效果很好的小游戏。下面是其他一些例子。
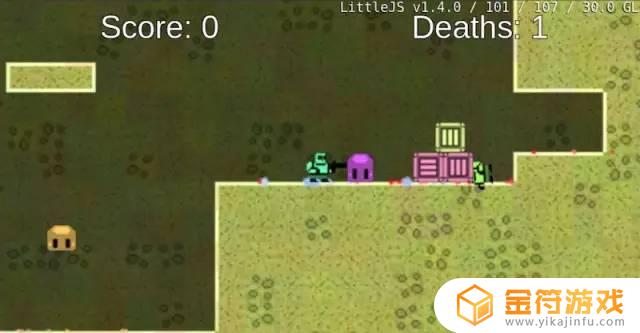
《平台跳跃》[9]

《消方块》[10]

《推箱子》[11]

大家可以去“码上掘金”[12]平台,看看它们的代码和效果。
如果你也有这样的作品,或者想尝试一下,现在就有一个好机会。“码上掘金”正在举办首届全国编程挑战赛,这是国内少有的前端编程比赛。
[“码上掘金”介绍] 稀土掘金推出的一款面向开发者的在线 Code Playground 服务,无需搭建复杂的开发环境。即可实现代码效果的即时预览、演示和分享。
它类似于国外的 Codepen,这种网站国内好像只有这一家。它主要面向前端开发,但是也支持20多种后端语言[13]。
如果你有自己的作品(网页游戏、网页动画、UI 特效等等),但苦于无法向社区展示和推广,那么不要错过这个比赛机会,请仔细阅读下面的介绍。
只要参赛,平台会帮忙推广你的作品,并提供丰厚的奖金和奖品。

赛题一:码上游戏:基于码上掘金开发完成一款创意的 web 互动小游戏,具体游戏内容及形式不限。
赛题二:码上创意:可以使用任意第三方开源库/框架,呈现形式包括但不限于可视化的创意动效、动画、UI 效果等,参见 Demo[14]。
赛题三:码上文言文:需使用码上掘金提供的文言文编程能力[15],以文言文作为编程语言实现作品,呈现出的作品风格及形式不限,参见 Demo[16]。
赛题四:码上1024:在码上掘金上实现“稀土掘金”或“1024”相关的效果,参见 Demo[17]。
注意,参赛作品必须是原创作品。更多作品灵感参见讨论区[18]。
二、活动奖品
(一)获奖同学:赛事奖金,荣誉证书,掘金年度会员,掘金周边盲盒。
获奖作品有可能成为掘金网站开屏页面,获得站内资源位推荐、字节跳动工区宣传位等。
获奖同学有机会获得字节 offer。
(二)通过审核的参赛选手:获得稀土掘金月度会员,最新周边盲盒。
(三)官网报名的所有同学:参与抽奖,有机会获得 iPhone 14 Pro、Apple Watch 8、Pico4、Airpods Pro 2、掘金盲盒等奖品。
三、活动时间10月12日 ~ 11月30日

时间点:
•10月12日 ~ 11月22日:报名并提交作品。•11月23日 ~ 11月29日:作品评选。•11月30日:赛事颁奖。
四、报名方法报名即可参与抽奖,iPhone 14 Pro、Apple Watch 8、Pico4、Airpods Pro 2、最新盲盒等奖品等你来拿!
五、活动直播10月31日(星期一)晚七点,掘金也会发起一场 《码上掘金编程挑战赛特别圆桌》 活动直播,邀请四位不同职业选择的嘉宾,聊聊自己的“码上掘金”之路。
他们有人去了大厂、有人离开大厂、有人创业、有人走上了学术道路,通过他们的分享希望给还在学习和刚进入职场的同学们一些启发。

(完)
References[1] “首届编程挑战赛”: https://juejin.cn/challenge/1?utm_source=ryf
[2] 《羊了个羊》: https://baike.baidu.com/item/%E7%BE%8A%E4%BA%86%E4%B8%AA%E7%BE%8A/61983244
[3] code.juejin.cn: https://code.juejin.cn/
[4] chenxch/xlegex: https://github.com/chenxch/xlegex
[5] 作者自己的文章: https://juejin.cn/post/7147245442172977189
[6] Demo: https://chenxch.github.io/xlegex/
[7] 更简单的实现: https://juejin.cn/post/7143897892531486727
[8] 页面源码: https://code.juejin.cn/pen/7143796732931866660
[9] 《平台跳跃》: https://code.juejin.cn/pen/7132404229280366606
[10] 《消方块》: https://code.juejin.cn/pen/7132120696733302822
[11] 《推箱子》: https://code.juejin.cn/pen/7131587018592796679
[12] “码上掘金”: https://code.juejin.cn/
[13] 20多种后端语言: https://www.jcode.pub/?languages#/7116418967081582623
[14] Demo: https://code.juejin.cn/pen/7086673044839596046
[15] 文言文编程能力: https://github.com/xitu/jcode-languages
[16] Demo: https://code.juejin.cn/pen/7123010306921463839
[17] Demo: https://code.juejin.cn/pen/7143068746234478632
[18] 讨论区: https://juejin.cn/pin/topic/7084534887633387555
[19] 活动官网: https://juejin.cn/challenge/1?utm_source=ryf
[20] 直播链接: https://juejin.cn/live/1024sjc?utm_source=ryf
[21] 点击这里: https://juejin.cn/live/1024sjc?utm_source=ryf
以上就是vue 抖音盲盒抽奖的详细内容,更多抖音盲盒抽奖视频内容请关注金符游戏其它相关文章!
- 上一篇: 抖音登录要发短信yz验证失败
- 下一篇: 抖音头部图片尺寸(抖音头部图片尺寸怎么设置)
相关阅读
- 抖音礼物欢乐盲盒怎么抽不亏(抖音礼物欢乐盲盒怎么玩)
- 怎么在抖音直播间找不到盲盒(怎么在抖音直播间找不到盲盒了)
- 抖音大作战礼物怎么获得(抖音活动礼物怎么获得)
- 抖音抽奖一天一次没中国(抖音抽奖在哪里抽盲盒)
- 抖音怎么上架盲盒(抖音怎么上架盲盒商品)
- 抖音抽视频(抖音抽视频教程)
- 抖音直播间抽盲盒有什么技巧(抖音直播间加热技巧)
- 抖音盲盒公告(抖音盲盒公告在哪里看)
- 抖音盲盒如何申请(抖音盲盒如何申请退款)
- 抖音盲盒怎么没有(抖音盲盒怎么没有了)
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
热门文章
猜您喜欢
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10